Vue3使用Element Plus单个Tag标签文字过长自动换行代码实现
2024年5月 · 预计阅读时间: 1 分钟
1 需求引入#
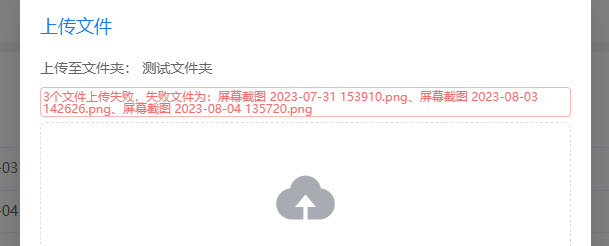
直接上图,原先程序显示效果是这样:

由上图可见,element plus 的 tag 标签组件里面内容过长时,把页面都撑开了,不能自动换行,我的 tag 标签代码原先是这样写的
2 解决需求,代码实现#
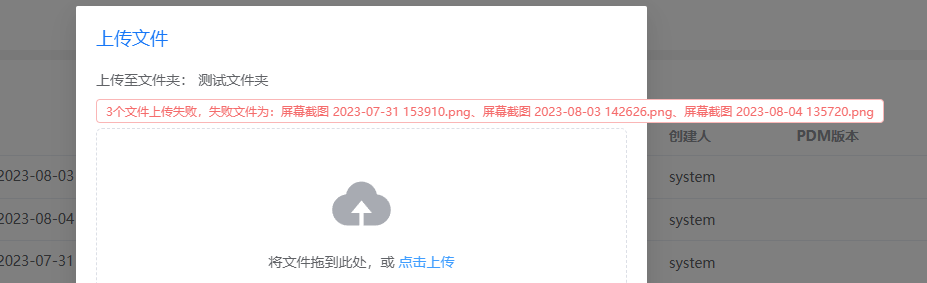
先看解决效果图:

如何解决的呢,只要我们再单独写一下 css 的样式就 ok 了,看下面的 css 样式代码:
好了,直接加上上面这段 css 代码就 ok 了。
3 小结#
我当时用这个标签是显示错误信息的,后来发现 element 的 Alert 组件用于现实错误信息才比较合适,因为那个有个关闭的按钮,既然已经写了,就记录一下吧~ 希望对看文章的你也有些用吧 ~ >_< ~